티스토리에서 발행된 글이 구글검색결과의 상위목록에 나오기 위해서는 SEO에 맞게 되어 있어야 합니다.
목차를 입력하여 한 눈에 정리될 수 있도록 하는 것도 SEO를 준수하는 방법 중 하나입니다.
SEO를 준수하는 사이트가 구글 검색결과 상단에 표시될 가능성이 높기 때문에 지키기 위해 노력해야겠습니다.

목차(Contents)
SEO(Search Engine Optimization) - 검색 엔진 최적화
SEO는 검색 엔진 최적화의 줄임말로 검색엔진이 콘텐츠를 이해하도록 돕고, 사용자가 사이트를 찾고, 검색엔진을 통해 사이트를 방문할지 여부를 결정하도록 돕는 역할을 합니다.
SEO에 최적화된 사이트를 만드는 방법은 여러가지가 있습니다.
- <H1> ~ <H3>까지 H태그를 사용하여 문서를 구조적으로 작성
- 제목과 콘텐츠의 설명(Description)을 작성하기
- 이미지에 설명(alt) 및 캡션(caption) 달기
- 게시글의 url을 문자로 설정하기
등등이 있습니다.
이제부터 설명하려고 하는 목차는 h태그를 가지고 정리를 하기 때문에 콘텐츠를 구조적으로 작성하는데 도움이 됩니다.
여기서 h태그를 사용한다는 것은 티스토리 상단에 있는 문단모양 설정으로 가능합니다.
티스토리는 보통 h1~h4까지 사용합니다.
<h1>은 게시글의 제목을 입력시 자동으로 적용됩니다.
<h2>, <h3>, <h4>는 문단모양에서 제목1 ~ 제목3을 사용 시 자동으로 적용됩니다.

그런데 글쓰기도 힘든데 목차까지 만들기는 어려우므로 자동으로 목차를 생성하기 위해 자동목차라는 것을 사용하는 거죠.
글을 작성하면서 파트별 타이틀에 제목1~3을 적용하면 그 타이틀을 가져와서 목차에 자동으로 적용합니다.
그럼 순서대로 작성할테니 긁어다가 사용하시면 되겠죠? 크게 순서를 보면..
1. 자바스크립트 파일 업로드
2. HTML 코드 추가
3. CSS추가
4. 서식 추가
이제 순서대로 설명을 하도록 하겠습니다.
자바스크립트 파일 업로드
먼저 자바스크립트 파일을 티스토리에 업로드 해야 합니다.
자동으로 목차를 정렬하는 자바스크립트 파일(jquery.toc.min.js)을 다운받아 티스토리에 업로드 합니다.
압축파일을 다운받아 그 중 jquery.toc.min.js를 사용합니다.
그리고 나서 티스토리의 블로그 관리로 가서 업로드 해줍니다.
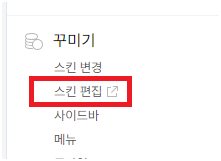
업로드 방법 : 블로그관리 > 꾸미기 > 스킨편집

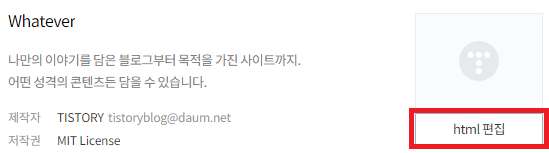
그리고 나서 오른쪽 상단에 있는 html편집을 클릭합니다.

다음은 파일업로드탭을 클릭한 후 아랫쪽 추가 버튼을 눌러 업로드하시면 됩니다.
업로드가 완료되면 아래의 이미지처럼 리스트에 추가가 됩니다.

HTML 수정
목차 자바스크립트 파일 연결
이제 웹페이지에서 자바스크립트 파일을 불러오도록 HTML코드를 추가하겠습니다.
아까 열었던 HTML편집화면에서 HTML탭을 클릭합니다.
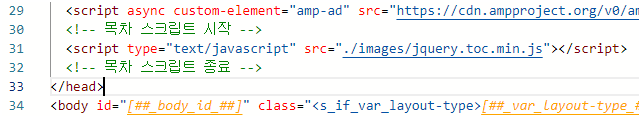
그리고 제일 상단 <head>와 </head>사이에 아래의 코드를 추가합니다. 전 </head> 바로 윗줄에 넣었습니다.
<!-- 목차 스크립트 시작 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차 스크립트 종료 -->
목차 스크립트 추가
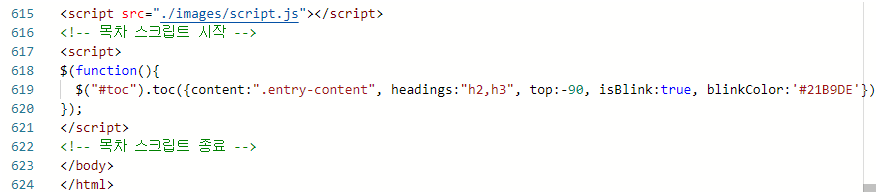
이제 html의 가장 하단 </body>위에 아래의 스크립트를 추가합니다.
<!-- 목차 스크립트 시작 -->
<script>
$(function(){
$("#toc").toc({content:".entry-content", headings:"h2,h3", top:-90, isBlink:true, blinkColor:'#21B9DE'})
});
</script>
<!-- 목차 스크립트 종료 -->

CSS 추가
CSS는 목차가 이쁘게 보일 수 있도록 꾸며주는 역할을 합니다.
일단 제 티스토리 모양과 색으로 지정되어 있으니 바꿔서 사용하시면 됩니다.
혹~~시 CSS사용법을 모르시는 분은 아래에 있는 이전 게시글을 참조하세요~
2024.11.16 - [IT테크/Web] - [CSS] 웹사이트용 기본 CSS속성 - font(feat. 티스토리)
[CSS] 웹사이트용 기본 CSS속성 - font(feat. 티스토리)
웹페이지는 사용자에게 보여지는 화면부분(html)과 뒤에서 작동을 지원하는 부분(js, css 등)으로 구성된다고 할 수 있습니다.html은 웹페이지의 구조, 입력창(input, table) 등의 구성을 합니다.오늘 설
jiniweb.tistory.com
이번에는 아까 열었던 html편집에서 CSS탭을 클릭합니다.
그리고 제일 아랫쪽에 아래의 코드를 추가합니다. 복사하실 수 있게 코드로 넣을께요~
반드시 맨 아래 넣으셔야 합니다. 다른 괄호안에 넣으시면 오류날 수도 있어요..(항상 기존 소스 백업은 필수~)
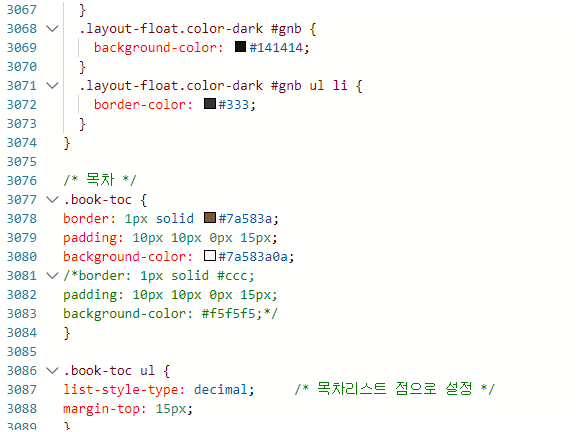
/* 목차 */
.book-toc {
border: 1px solid #7a583a;
padding: 10px 10px 0px 15px;
background-color: #7a583a0a;
/*border: 1px solid #ccc;
padding: 10px 10px 0px 15px;
background-color: #f5f5f5;*/
}
.book-toc ul {
list-style-type: decimal; /* 목차리스트 점으로 설정 */
margin-top: 15px;
}
.book-toc p {
font-weight: 550;
margin-bottom: 7px;
color: #7a583a;
border-bottom: 2px solid #7a583a;
}
#toc * {
color: #7a583a;
text-decoration: none;
}
#toc a:hover { /* 목차에 마우스를 올렸을 때 */
color: #e28836;
font-weight: bold;
}
#toc ul {
margin-bottom: 0px;
margin-top: 5px;
font-size: 14px;
}
#toc > li {
margin-bottom: 10px;
font-size: 16px;
}
#toc {
margin-left: 10px;
}
#toc > li >ul li {
margin-bottom: 5px !important;
}

자동목차용 서식 추가
목차를 사용하기 위해서 마지막으로 서식을 만들어야 합니다.
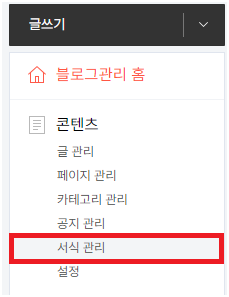
이번에는 블로그관리에서 콘텐츠 > 서식관리로 갑니다. 그리고 오른쪽 상단 '글쓰기' 버튼을 누릅니다.

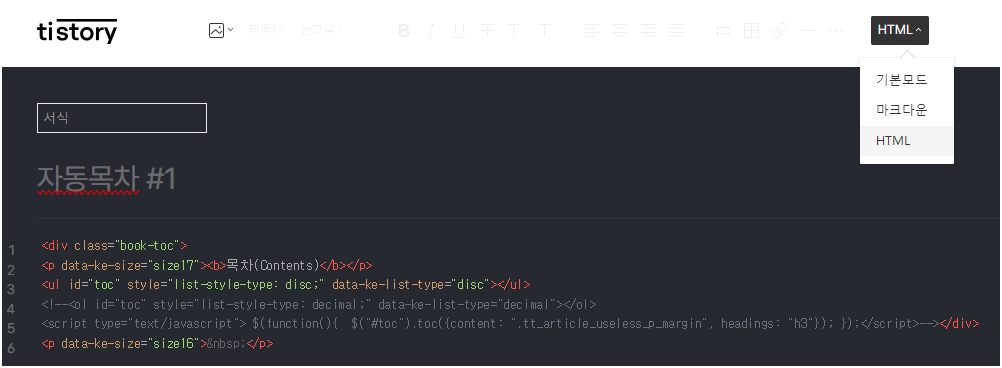
제목은 편하신대로 입력하시고 아랫쪽에 내용에는 아래의 소스를 긁어다 넣어주세요.
오른쪽 상단의 작성모드는 꼭 html로 되어 있어야 합니다. 그래야 소스를 넣을 수 있습니다.

<div class="book-toc">
<p data-ke-size="size17"><b>목차(Contents)</b></p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
<!--<ol id="toc" style="list-style-type: decimal;" data-ke-list-type="decimal"></ol>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h3"}); });</script>--></div>
<p data-ke-size="size16"> </p>
수고하셨습니다. 여기까지 하셨으면 자동목차가 생성되는 건 다 하신겁니다.
자동목차를 적용한 문서 작성방법
이제 사용법을 마저 설명하겠습니다.
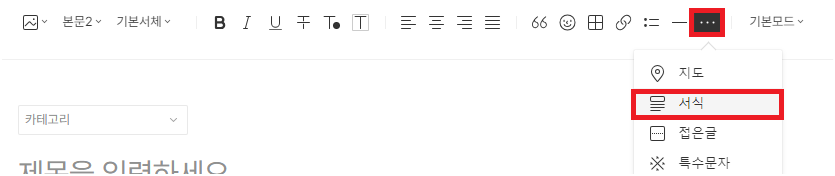
글을 작성하실 때 글쓰기 화면에서 오른쪽 더보기의 서식을 클릭합니다.

그리고나서 아까 위에서 작성한 서식을 선택하시면 게시글에 아래처럼 목차가 추가됩니다.

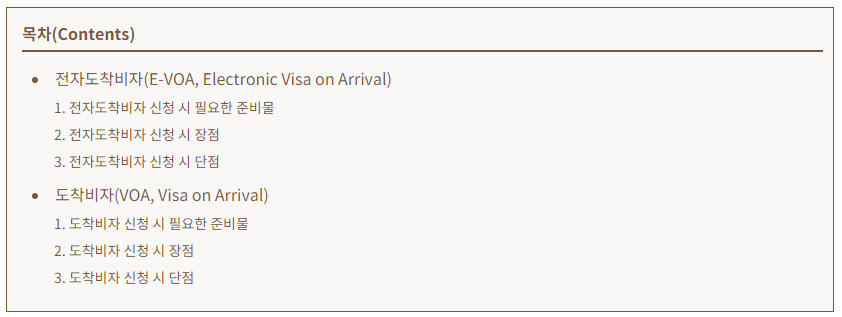
완성예시
이렇게 하고 나시면 아래에 있는 제 글의 목차처럼 표시됩니다.
인도네시아 여행 시 필요한 비자관련해서 정리했는데.. 제가 봐도 친절한 목차는 아니네요.

자동목차 적용 시 유의사항
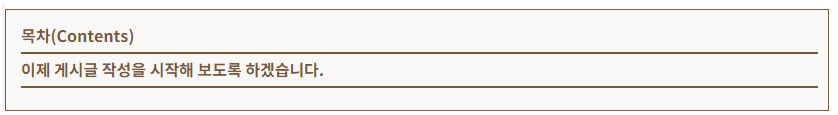
이제 글을 작성하시면 되는데.. 유의하실점은 '목차(Contents)' 에서 엔터를 쳐서 글을 쓰시면 안됩니다.
아래와 같은 참사가 일어나니 반드시 다른 줄을 마우스로 클릭하신 후 글을 작성하시기 바랍니다.

'IT테크 > IT 일반' 카테고리의 다른 글
| [엑셀] 한번에 빈칸만 골라서 지우기 (3) | 2024.12.03 |
|---|---|
| [티스토리] 스킨헤더(메뉴바) 고정방법 (1) | 2024.11.23 |
| [Adobe] 어도비 아크로뱃리더(acrobat) 모든 도구 없애기 (4) | 2024.11.09 |
| [WINDOWS] 윈도우PC 원격데스트톱 연결 설정방법 (1) | 2024.06.07 |
| [MS오피스] - 엑셀 제한된 보기 해제방법 (2) | 2023.12.05 |



